アドセンス広告を記事内の好きな場所に貼りたい時におすすめなプラグインが『AdSense Manager』です。
非常に長いアドセンスコードを毎回手入力でコピペするのは面倒ですし、抜けや漏れが多いにありえるので管理面が不安が残りますよね。
そんな不安を解消するために、ショートコード1つで記事内の好きな場所にアドセンス広告を貼ることができる、AdSense Managerというプラグインを導入していきましょう。
AdSense Managerのインストール方法
ダッシュボードメニュー内の「プラグイン ⇒ 新規追加」から「AdSense Manager」と検索してインストールしてください。もし、プラグインのインストール方法が分からない場合は下記記事で確認しておきましょう。
▶WordPressにプラグインをインストールしよう
AdSense Managerの設定と利用方法
AdSense Managerのインストールと有効化が完了したら、アドセンスコードをご用意ください。
▶取得済のアドンセンスコードをどこから確認すればいいかわからない方はこちら
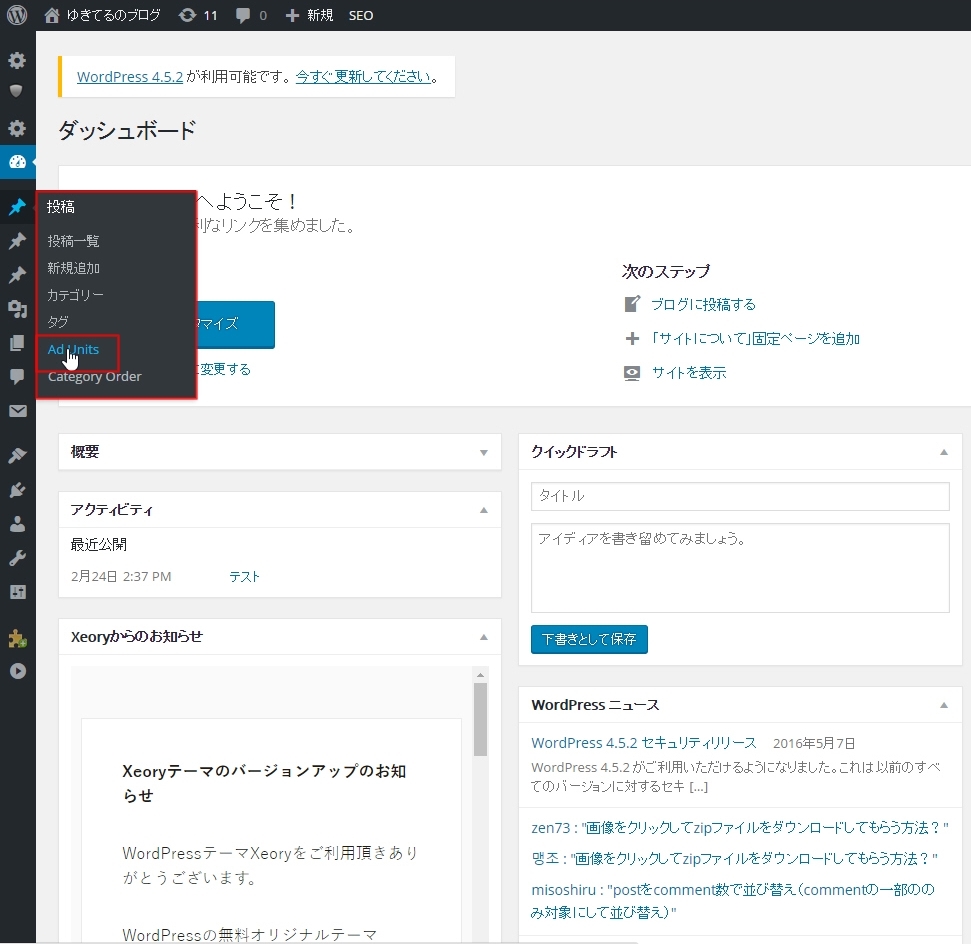
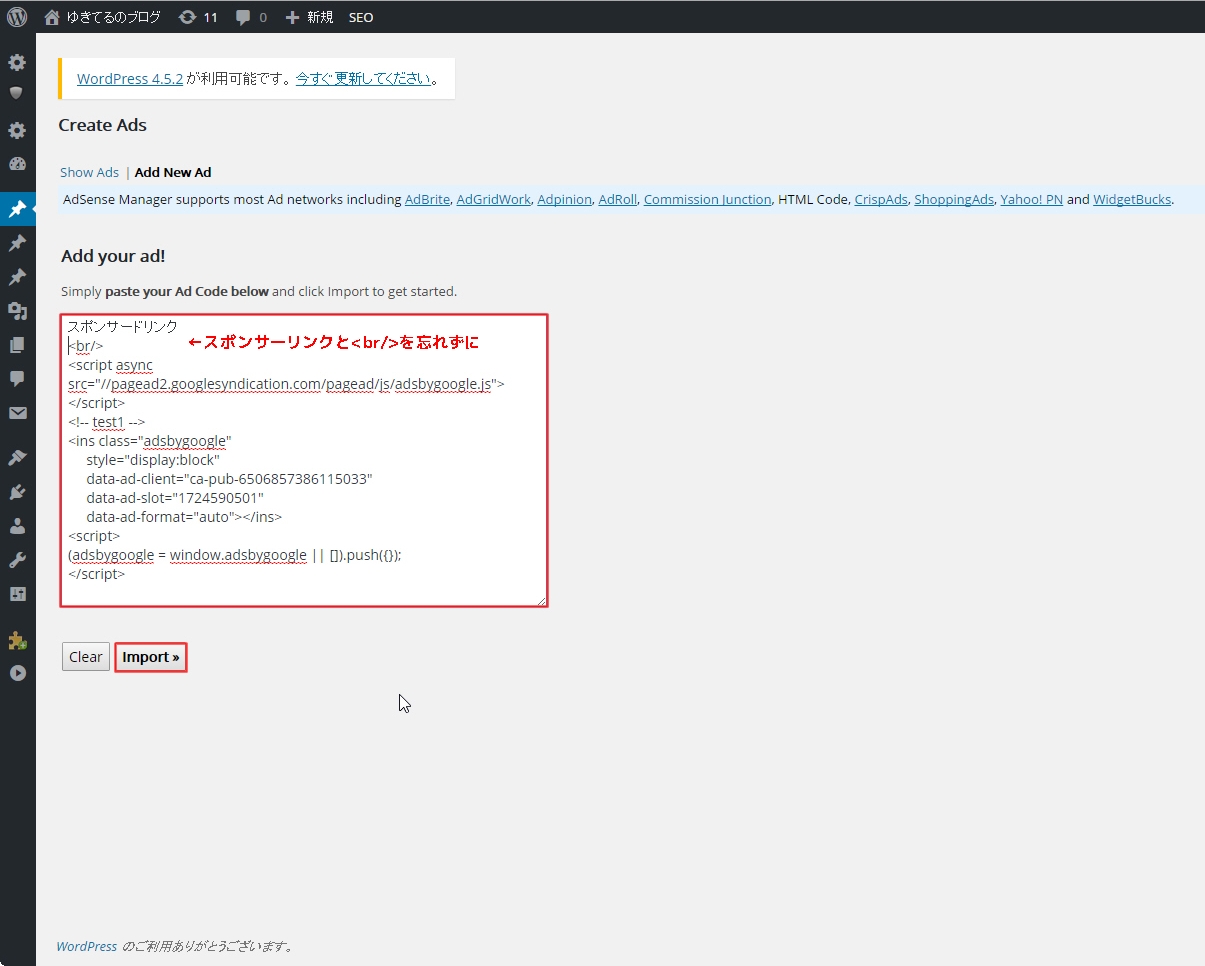
無事にアドセンス広告のコードがコピーできたら、WordPressの管理画面にある左サイドメニューから「投稿 ⇒ Ad Unit」をクリックします。 先ほどコピーしたアドセンス広告を白枠の部分に貼り付け、コードの上部に「スポンサーリンク」を忘れずに入力しておきましょう。入力が完了したら「Import」ボタンをクリックします。
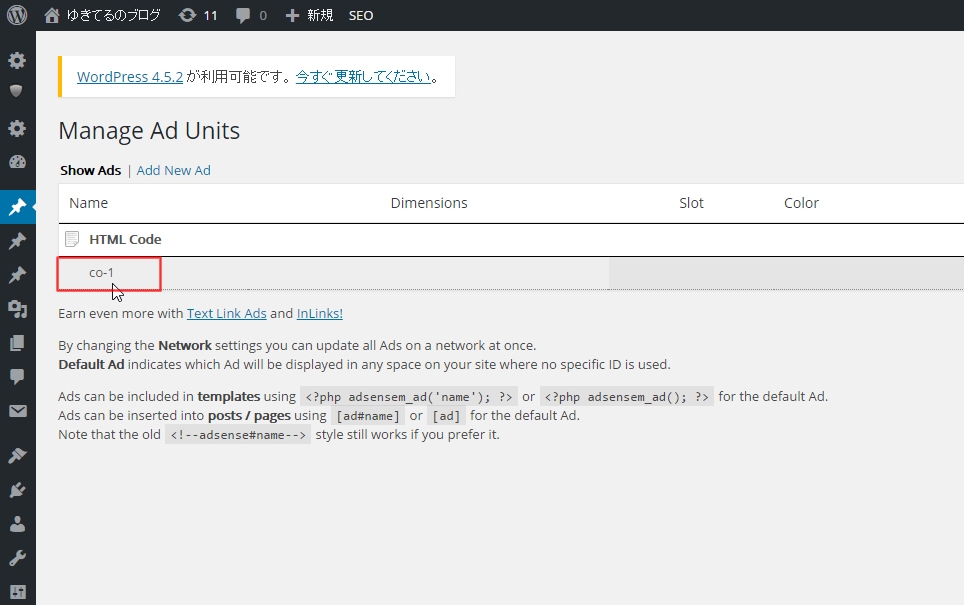
先ほどコピーしたアドセンス広告を白枠の部分に貼り付け、コードの上部に「スポンサーリンク」を忘れずに入力しておきましょう。入力が完了したら「Import」ボタンをクリックします。 すると画面が切り替わりますので「HTML Code」という場所の下にある「co-1」に注目してください。このコード(ショートコード)が、アドセンスのコードに変換されたということになります。
すると画面が切り替わりますので「HTML Code」という場所の下にある「co-1」に注目してください。このコード(ショートコード)が、アドセンスのコードに変換されたということになります。
ショートコードの利用方法
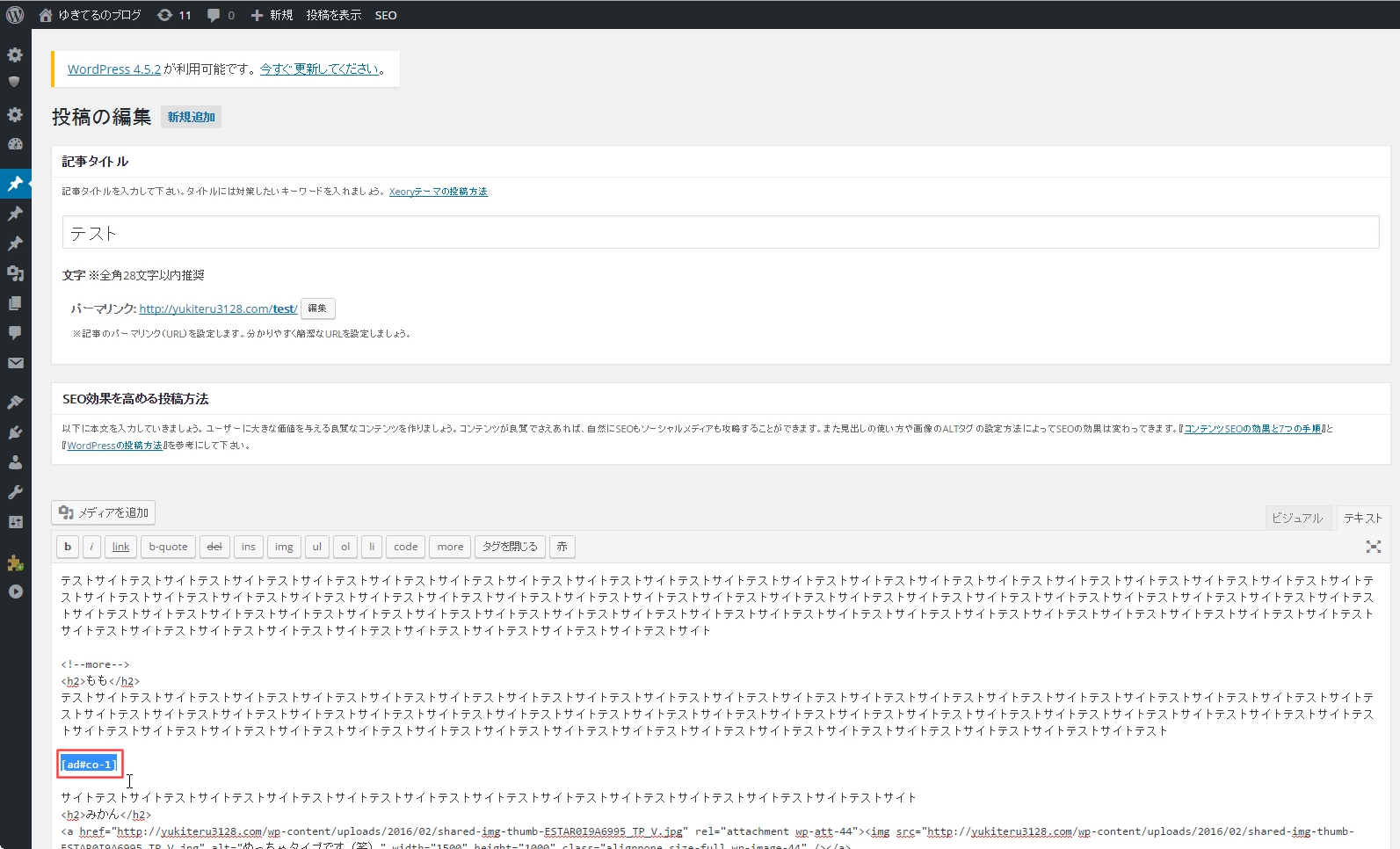
ショートコードをWordPressの記事作成画面に貼ることで、アドセンス広告を表示することができるのですが、その際は下記のように記載します(かぎかっこも忘れずに)。
- [ad#co-1]
余談ですが、今回の「co-1」というショートコードは初期設定のコードですので、使いやすいように変更が可能です。例えば名前を「co-1 ⇒ yukiteru」に変更した場合は、以下のように設定すればOKです。
- [ad#yukiteru]
記事内の好きな場所にアドセンス広告を貼ってみよう
それでは実際に記事作成画面でショートコードを入力してみましょう。今回は初期設定のままですので、[ad#co-1]を記事内にそのまま貼り付けます。 記事を更新したあと実際のページを確認すると、無事にアドセンスコードが表示されていることを確認できれば、全ての作業が完了です。
記事を更新したあと実際のページを確認すると、無事にアドセンスコードが表示されていることを確認できれば、全ての作業が完了です。
AddQuickTagと併用して使おう
HTMLコードを1クリックで呼び出せるプラグインの『AddQuickTag』に、先ほど作成したアドセンスのショートコードを登録しておくと大変便利です。
AddQuickTagを使えば、1クリックでアドセンスのショートコードを呼び出せますので、設定しておくようにしましょう。
▶よく使うHTMLコードは全て登録!AddQuickTagで記事作成を効率化しよう
広告貼付け時の注意点
ここまでくれば、無事にアドセンスコードの貼り付けが完了しているはずですが、スマートフォンのファースビューで、レクタングル系の広告を表示しないように注意してください。
モバイル用のサイズであれば問題ありませんが、以下のようなサイズのレクタングル広告をスマートフォンのファーストビューに貼り付けるのはNGです(スマホのファーストビュー以外であれば問題なし)。
- 300×250レクタングル
- 336×280レクタングル
ただ、上記のサイズはモバイル用の広告よりクリックが高いので、スマートフォンのファーストビューに広告が表示されないように注意しながら、上記のサイズを使うようにしてください。
AdSense Managerを有効活用するために
AdSense Managerにはいくつもの広告をセットできますので、ABテストのような実験を行うことも可能です。
広告のクリック率を測るために一定期間を過ぎたら広告の表示位置を変えるなど、貼り付け場所を柔軟に設定できるのが、AdSense Managerのメリットだからです。
アドセンス広告のクリック率は1%が相場と言われていますが、デバイスごとに広告の位置を変更したりすることで、クリック率を最適化することもできますから、ぜひチャレンジしてみてくださいね。
▶こんなやり方もあるの!?クリック率を最大限に高めるダブルレクタングの方法



コメント