グローバルナビというのはブログやサイトの一番上(上のほう)に位置するナビゲーションリンクのことで、あなたがユーザーに見てもらいたい記事やカテゴリーを表示することができる機能です。
グローバルメニューを適正に配置してコンテンツを充実させることで、ユーザビリティが高まると共に回遊率の高いサイトができあがりますので、積極的に設定していきましょう。
グローバルナビゲーションの導入方法
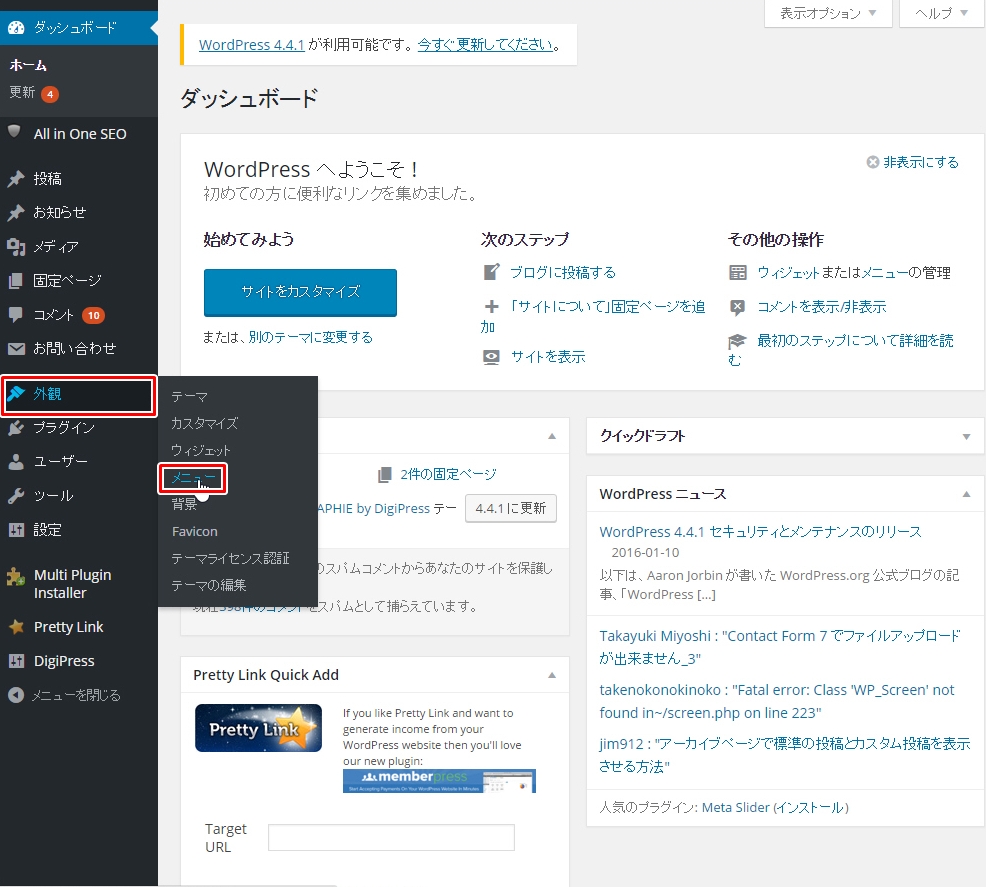
グローバルナビは通常ダッシュボードから設定していきます。ダッシュボードメニュー内の「外観 ⇒ メニュー」をクリックしてグローバルナビを設定するのですが、練習として作ってみましょう。 グローバルナビ上に「ホーム」と書かれたメニューを作って、そのリンクをクリックするとトップページが表示されるというメニューですね。
グローバルナビ上に「ホーム」と書かれたメニューを作って、そのリンクをクリックするとトップページが表示されるというメニューですね。
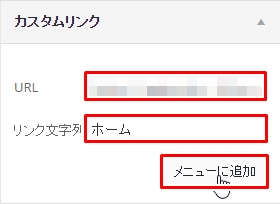
ではグローバルナビのメニュー画面左エリアにある「カスタムリンク」をクリックしてください。「URL」にはあなたのサイトアドレス(ドメイン)を入力して「リンク文字列」にはホームと入力したら「メニューに追加」ボタンをクリックしましょう。 すると右側にあるメニュー構造にホームが追加されたと思います。この状態で「メニューを保存」をクリックしてください。
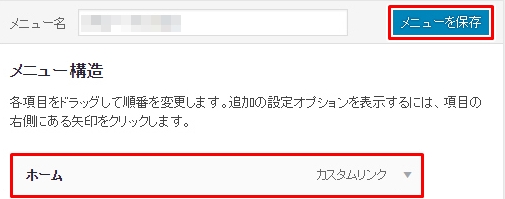
すると右側にあるメニュー構造にホームが追加されたと思います。この状態で「メニューを保存」をクリックしてください。 サイトを見てみるとグローバルメニューに「ホーム」が追加されているはずです。
サイトを見てみるとグローバルメニューに「ホーム」が追加されているはずです。
ためしにクリックしてみるとトップページへのリンクが貼られているのが確認できますよね。このようにしてグローバルメニューを追加していくことができます。
また、お問い合わせページを固定ページで作成した後であれば、固定ページからグローバルメニューに追加するメニューを選択できるようになっています。選択して「メニューに追加」をクリックすれば同様にメニューが設定できます。
▶ContactForm7を使って簡単にお問い合わせページを作ろう
グローバルメニューの順番はドラッグ&ドロップで変更できますし、メニューの中に子メニューを作ることもできます。作ったメニューには名前をつけて管理できますので、様々なパターンのグローバルメニューを作成して使い分けることもできます。
ユーザーの目にとまりやすいグローバルメニューにとびっきりのコンテンツを用意してみましょう!



コメント