「Googleアドセンスの広告クリック率が低すぎる!」嘆く前に広告の種類や貼り方を再確認してください。
通常のクリック率は1%程度だと思いますので、もしクリック率が1%を切っているような場合は、いち早く読んで改善していきましょう。
広告の種類を理解する
アドセンス広告は適当に貼ればいいわけではありません。
それぞれ適正な広告を使うことがクリック率を高める要因になりますので、はじめに広告の種類をおさらいしましょう。
- テキスト広告
- ディスプレイ広告
アドセンス広告にはこの2種類があります。広告作成の時にどちらを使うか選択できましたよね。
恐らく大多数の方は「テキスト広告とディスプレイ広告」を選択しているはずですが、どちらかしか選択していない場合は広告の種類を変えるべきです。
アドセンス広告はユーザーの趣旨やコンテンツにマッチした広告が自動選択されるものなので、広告の種類を片方だけで設定すると、広告が表示される回数が少なく(機会損失)なりますからね。
つまり、広告を作成する場合はテキスト広告とディスプレイ広告を選択すべき、ということです。
広告のサイズも重要
アドセンス広告はデバイスによって推奨される広告サイズが決まっています。理由はディスプレイのサイズによってクリックされやすい大きさが異なるからですね。
今回は推奨されているレクタングル系で説明します。
広告サイズについては、基本的に大は小を兼ねるという考え方で間違いありません。
では、どのようにサイズ分けすればいいでしょうか…それではPCとスマートフォンで考えていきましょう。
- パソコン・・・・・・レクタングル大(336×280)
- スマートフォン・・・レクタングル中(300×250)
この基準がベストだと感じます。
レクタングル大のほうがクリック率は高くなるんですが、iPhone5s以前の機種に関していうと、広告が画面からはみ出し横スクロールする問題が発生します。
これによりユーザービリティが大きく下がることは否めません。しかもiPhone5s以前のスマートフォンで訪問してくるユーザーも半数程度いるんですね。
そこで、解像度別に広告サイズを変更する(レスポンシブ)ことをおすすめします。
具体的にはiPhone5s以前の画面解像度であればレクタングル中、それより大きければレクタングル大を使うということです。
今はアドセンス広告がレスポンシブに対応しているので、特に難しい設定も必要なく簡単に行えますので、この機会にぜひ試してみましょう。
まず王道の貼り方を理解しよう
 広告を貼るなら「これで間違いない!」という2通りの方法をご紹介します。また、PCとスマートフォン(タブレットは省略)で貼り方が違ってくるので確認してください。
広告を貼るなら「これで間違いない!」という2通りの方法をご紹介します。また、PCとスマートフォン(タブレットは省略)で貼り方が違ってくるので確認してください。
広告の貼り方によって、PCでは大丈夫でもスマートフォンだとポリシー違反になるケースがあるので注意が必要です。アドセンスについてのポリシー違反に気をつけましょう。
PCの場合
PCの場合は比較的配置の自由度が高いです。
- 記事上・・・本分より上に表示
- 記事中・・・記事中に表示
- 記事下・・・本分より下に表示
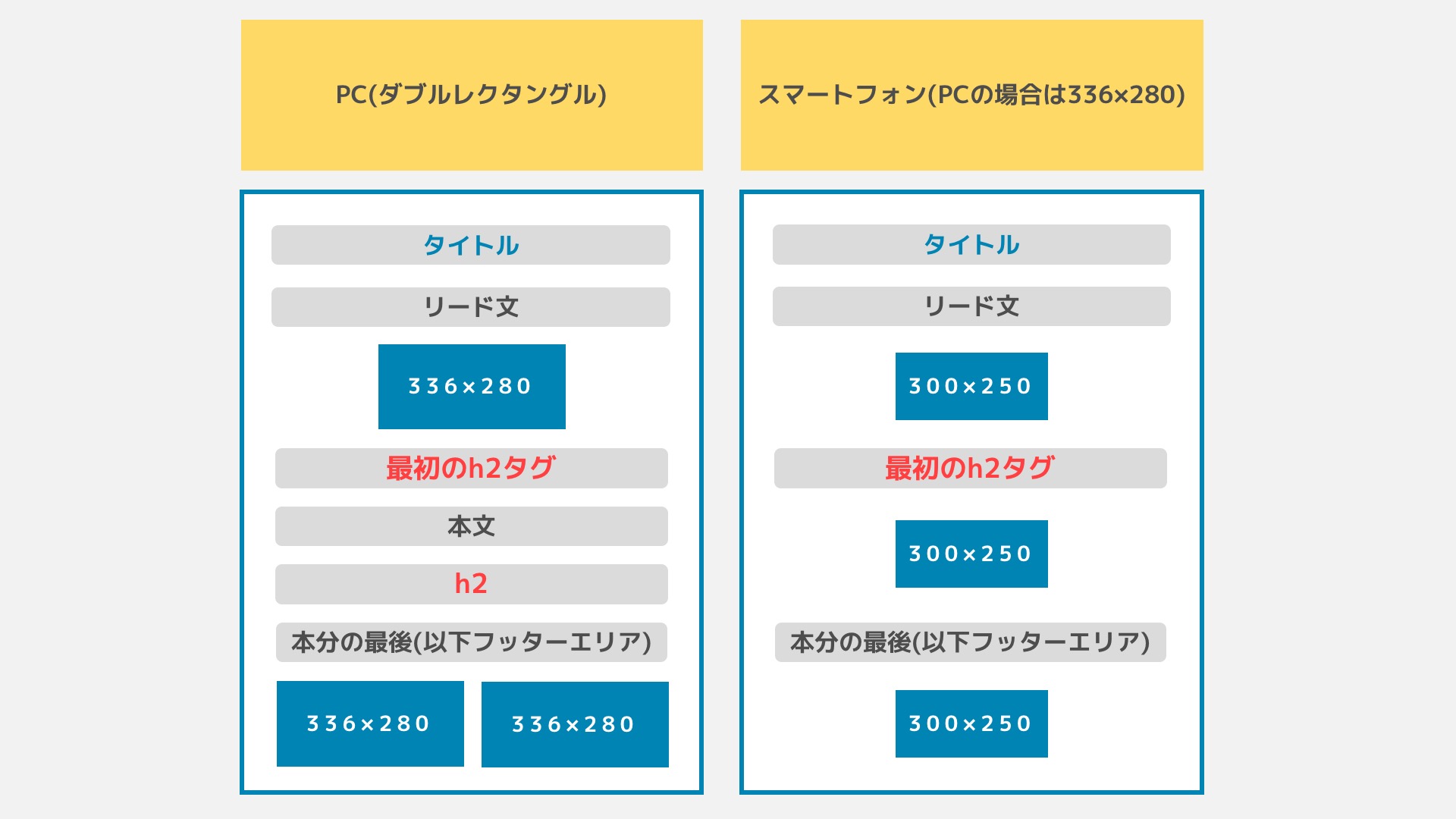
しかし、僕が推奨するのは記事中には広告を貼らずに記事下に2つの広告を横並びにする方法です(ダブルレクタングル)。
この方法はテーマの横幅によっても作業が変わってきますが、実現できるなら一番おすすめの方法です(以下で紹介するスマートフォン向けと同じでもOK)。
スマートフォンの場合
スマートフォンの場合、以下のように広告を貼るのがベストですが、広告サイズはレスポンシブにして画面解像度ごとに変更されるようにしておきましょう。
- 記事上・・・本分より上に表示
- 記事中・・・記事中に表示
- 記事下・・・本分より下に表示
注意点は広告がファーストビューに表示されないようにすること(モバイル用の広告サイズなら問題ない)。
それから1画面内に複数表示されないようにすること。
以上の2点です。
ダブルレクタングル実現のために使うコード(アドセンスの審査時もOK)
それではPCビューダブルレクタング。スマホビューでは記事上・記事中・記事下にアドセンス広告を貼り付ける方法をご紹介します。
テーマはバズ部が提供しているXeoryBaseを使って試してみましたが、他のテーマにも応用できますのでぜひご確認ください(スマホ用記事中だけ手動で広告を入れる)。
なお、今回は説明ということで、一つのアドセンス広告を使用していきます(本来は貼る位置ごとに分けて取得した方が良い)。
それでは、レスポンシブユニットのアドセンス広告を一つ取得したら以下ソースコードを確認していきましょう。
表示されているコードのタイトルに、〇〇へ挿入となっているコードは、コピペして貼り付けてください(テーマによって変わる可能性あり)。
詳しい解説につきましては動画の11分46秒~ご説明していますので、ぜひ動画を御覧ください。
なお「function.php」の編集はデリケートですので、気を付けて修正するようにしてくださいね。
コードはもちろんコピペOKですが、アドセンスコードだけはご自分で取得したものを使うようお願いいたします(笑)
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- テスト -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-6506857386115033"
data-ad-slot="8524359304"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<center>
スポンサーリンク
<br/>
<style type="text/css">
.adslot_1 { width: 300px; height: 250px; }
@media (min-width:380px) { .adslot_1 { width: 336px; height: 300px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- テスト -->
<ins class="adsbygoogle adslot_1"
style="display:inline-block"
data-ad-client="ca-pub-6506857386115033"
data-ad-slot="8524359304"</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</center>
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
/******************************************************
モバイル判定
******************************************************/
function showResponsiveAdSense() {
if (wp_is_mobile()) {
$adTags = <<< EOD
<center>
スポンサーリンク
<style type="text/css">
.adslot_1 { width: 300px; height: 250px; }
@media (min-width:380px) { .adslot_1 { width: 336px; height: 300px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- テスト -->
<ins class="adsbygoogle adslot_1"
style="display:inline-block"
data-ad-client="ca-pub-6506857386115033"
data-ad-slot="8524359304"</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</center>
EOD
;
} else {
$adTags = <<< EOD
EOD
;
}
return $adTags;
}
add_shortcode('adSense', 'showResponsiveAdSense');
/******************************************************
H2自動
******************************************************/
function add_ads_before_1st_h2($the_content) {
if(is_single()) {
$ads = <<< EOF
<center>
スポンサーリンク
</br>
<style type="text/css">
.adslot_1 { width: 300px; height: 250px; }
@media (min-width:380px) { .adslot_1 { width: 336px; height: 300px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- テスト -->
<ins class="adsbygoogle adslot_1"
style="display:inline-block"
data-ad-client="ca-pub-6506857386115033"
data-ad-slot="8524359304"</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br/>
</center>
EOF;
$h2 = '/<h2.*?>/i';//H2見出しのパターン
if ( preg_match( $h2, $the_content, $h2s )) {
$the_content = preg_replace($h2, $ads.$h2s[0], $the_content, 1);
} }
return $the_content;
}
add_filter('the_content','add_ads_before_1st_h2');
/******************************************************
ショートコード用
******************************************************/
function pccontents( $atts, $content = null ) {
if(wp_is_mobile()) {
return '';
} else {
return '' . $content . '';
}
}
function spcontents( $atts, $content = null ) {
if(wp_is_mobile()) {
return '' . $content . '';
} else {
return '';
}
}
add_shortcode('pc-mieru', 'pccontents');
add_shortcode('sp-mieru', 'spcontents');
<div id="double-rectangle">
スポンサーリンク
</br>
<?php if (is_mobile()) : ?>
<style type="text/css">
.adslot_1 { width: 300px; height: 250px; }
@media (min-width:380px) { .adslot_1 { width: 336px; height: 300px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- テスト -->
<ins class="adsbygoogle adslot_1"
style="display:inline-block"
data-ad-client="ca-pub-6506857386115033"
data-ad-slot="8524359304"</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<?php else: ?>
<div id="left-rectangle">
<style type="text/css">
.adslot_1 { width: 300px; height: 250px; }
@media (min-width:380px) { .adslot_1 { width: 336px; height: 300px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- テスト -->
<ins class="adsbygoogle adslot_1"
style="display:inline-block"
data-ad-client="ca-pub-6506857386115033"
data-ad-slot="8524359304"</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div id="right-rectangle">
<style type="text/css">
.adslot_1 { width: 300px; height: 250px; }
@media (min-width:380px) { .adslot_1 { width: 336px; height: 300px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- テスト -->
<ins class="adsbygoogle adslot_1"
style="display:inline-block"
data-ad-client="ca-pub-6506857386115033"
data-ad-slot="8524359304"</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<?php endif; ?>
</div>
div#double-rectangle {
text-align: center;
overflow: hidden;
margin-bottom: 30px;
}
div#left-rectangle {
float: left;
margin-left: 70px; // 左に20pxの余白
}
div#right-rectangle {
float: right;
margin-right: 70px; // 右に20pxの余白
}
コードをWordPressに貼り付ける
それではコードのタイトルを確認しながら、どのファイルにどのコードを挿入するか確認して、実際にコードを貼り付けていきましょう。
貼り付けた後は実際にブラウザ上で広告の表示を確認してください。なお、規約違反を防ぐためにも「スポンサーリンク」の表記を忘れずに入れてくださいね。
ショートコードを使ってみる
ここまでで、スマホの記事中以外のアドセンスコードについては自動で表示されるようになっていると思います。
後は、スマホで記事中に表示させる方法ですが、これはショートコードを使えば簡単に行うことができます。
プラグインの「AddQuickTag」にコードを登録しておくと便利です。
扱うジャンルや見た目も影響する
広告のクリック率は、あなたが扱っているサイトのコンセプトや検索されたページの属性によって大きく異なります。
これは検索ユーザーごとにインターネットを利用するスキルが違うためです(一般的によく聞くのは「ゲーム攻略関連」のサイトはクリック率が非常に低い)。
これは、検索ユーザーが広告をクリックしないように注意しているからです。
また、リピーターが多くなればなるほど、広告の位置を記憶しているので、本当に魅力的なものでなければクリックされないのが当然ですよね。
そうすると、普段スマートフォンだけで気になったことを調べる人が集まるサイトこそ、最高のコストパフォーマンスを生むもので、インターネットにあまり縁のない主婦が多くアクセスするサイトなどは、広告のクリック率が異常に高いケースが多いですね。
特に美容系などは、ユーザーの関心と広告がマッチする可能性が非常に高いのも事実です。
画像や動画を入れすぎるとクリック率は下がる
さらに画像や動画を入れすぎてもクリック率は下がります。理由は広告に目新しさを感じないことが原因です。
長い文章を読み終わった後に、ぽつりと広告があれば「クリックしてみようかな?」と思う場合もありそうですが、様々なメディアが乱立することでユーザーの目は文章以外にも慣れてしまいます。
そこで、不必要な画像や動画の削除を検討するのも対策の一つでしょう。
テクニックとしては画像のリンクを外すことで、無駄なクリックを誘発しないのも手ですが、画像を保存したいユーザーにとってユーザビリティが下がることは間違いありません。
デリケートな問題ですが、あなたのサイトのコンセプトや検索ユーザーの属性によって導入を検討するほうが無難ですね。
広告は最適な位置に最適な大きさで
アドセンス広告はクリック型にも関わらず広告主が非常に多いため、質の高い広告も多数存在しています。しかし、広告を貼る位置を間違えたり広告サイズに無頓着だと、収益率が下がってしまいます。
あなたもユーザーの気持ちになって適切な広告を貼るようにしてください。
まずはアクセス数を集めることが大前提ですがある程度サイトが育つと、クリック率は収益と大きな相関が出てきますので、記事作成も広告配置もユーザビリティを考えることが、高い収益を生むコツです。










コメント