記事を書く時に「各種タグを記事内に書くのが面倒くさい…」なんて思うことがありませんか?
実はその悩みを解決してくれる素晴らしいプラグインがあります。そのプラグインとはAddQuickTagと呼ばれるプラグインで、自分が設定したHTMLのタグをボタン一つで呼び出せる優れものです。
WordPressを導入している人ならほとんどの人がインストールしているのではないでしょうか。それではAddQuickTagの使い方と設定方法について解説していきます。
AddQuickTagのインストール
ダッシュボードメニュー内の「プラグイン ⇒ 新規追加」から「AddQuickTag」と検索してインストールしてください。もし、プラグインのインストール方法が分からない場合は下記記事で確認しておきましょう。
▶WordPressにプラグインをインストールしよう
AddQuickTagの使い方
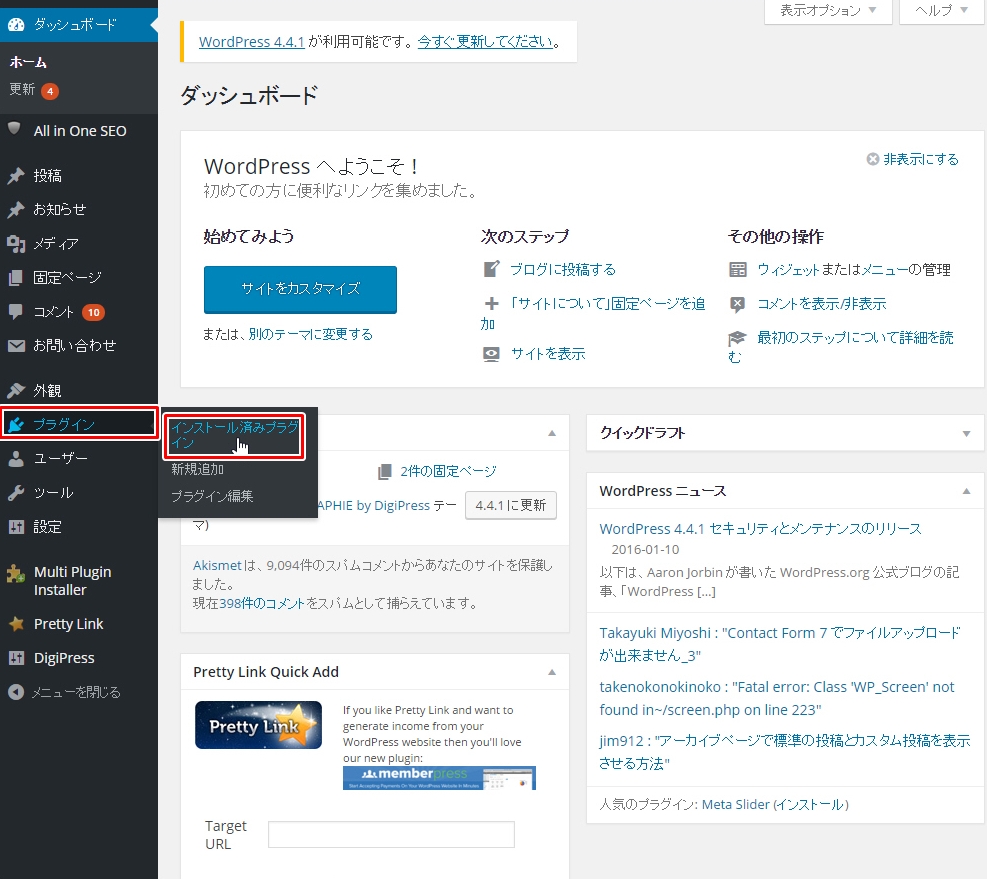
それでは実際にAddQuickTagを使ってHTMLタグを作ってみましょう。ダッシュボードメニュー内の「プラグイン ⇒ インストール済プラグイン」と進んでAddQuickTagの「設定」をクリックします(ダッシュボードメニュー内の「設定 ⇒ AddQuickTag」と進んでもOK)。
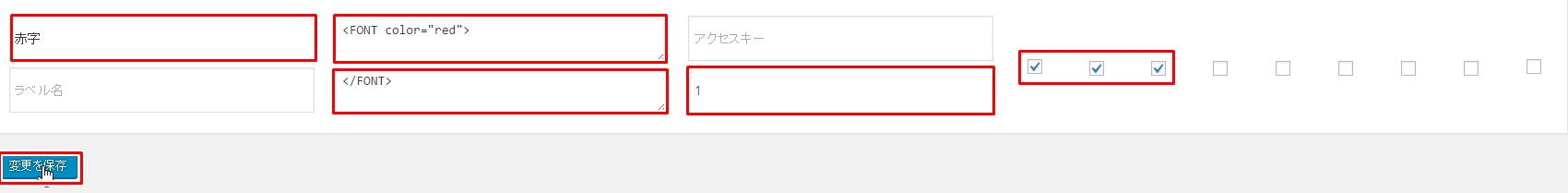
 それでは今から文字色を赤にするタグを作成します。
それでは今から文字色を赤にするタグを作成します。
- ラベル名・・・・・わかりやすい名前を(あまり長いと使いづらい)
- 開始タグ・・・・・(HTMLタグの前半)
- 終了タグ・・・・・(HTMLタグの後半)
- 順番・・・・・・・ラベルの表示順
ちなみにタグの開始終了というのは、<タグ>ここに文字列のように開始と終了タグを分けるということです。
これでタグの追加は完了です。あとはタグのラベルをどのページ欄に追加するかをチェックボックスで指定します。基本的には以下の項目にチェックを入れておきましょう。
- ビジュアルエディター
- post
- page
チェックを入れ終わったら「変更を保存」を忘れずにクリックしてください。 それでは実際にタグが追加されたか、投稿ページに移って確認します。ビジュアルエディター・投稿ページ・固定ページにそれぞれ「赤」というラベルができていれば大丈夫です。
それでは実際にタグが追加されたか、投稿ページに移って確認します。ビジュアルエディター・投稿ページ・固定ページにそれぞれ「赤」というラベルができていれば大丈夫です。
タグの追加方法は以上になりますので、他にもどんどん追加して、あなたが使いやすいようにカスタマイズしていきましょう。
出来上がったタグの使用方法
それではタグが出来上がったので実際に使ってみましょう。赤文字にしたい部分をドラッグして選択した状態のまま「赤」ラベルをクリックしてください。すると、先ほど作成した開始タグと終了タグで文字列が囲まれます。
この状態で投稿をプレビューして文字の色が変わったか確認しましょう。文字色が赤に変わっていれば完了です。もし、色が変わっていない場合、タグの書き間違いである可能性が高いので、もう一度見なおしてくださいね。
AddQuickTagで様々なタグを作成しておけば、記事作成が非常に効率的になります。文字の大きさや太さの変更、見出しの追加など様々なタグを設定して、WordPressを使いやすくしていきましょう!



コメント