WordPressで作成した記事が溜まってくるとサイトの表示速度がだんだん遅くなってきますが、画像サイズが大きすぎることが原因になっているかもしれません。
そこで、画質を劣化させずに画像のファイルサイズを圧縮してくれるプラグイン「EWWW Image Optimizer」を導入しましょう。
EWWW Image Optimizerのインストール方法
ダッシュボードメニュー内の「プラグイン ⇒ 新規追加」から「EWWW Image Optimizer」と検索してインストールしてください。もし、プラグインのインストール方法が分からない場合は下記記事で確認しておきましょう。
▶WordPressにプラグインをインストールしよう
EWWW Image Optimizerの設定
プラグインの有効化が完了するとダッシュボードメニュー内の「設定」に「EWWW Image Optimizer」が追加されるのでクリックしてください。設定項目は全部で4項目ありますが、有料設定は省略するので3項目になります。それでは設定を進めていきましょう。
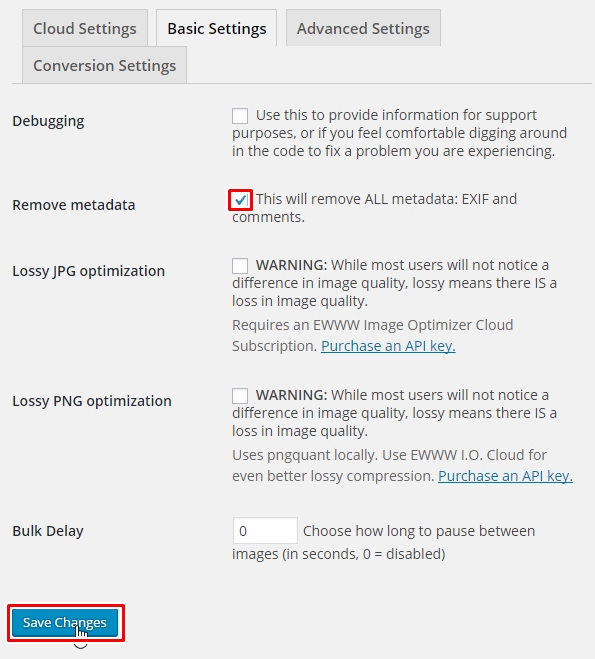
BasicSettings(一般)
一般設定では「Remove metadata」にのみチェックを入れます。このチェックを入れることで無駄な情報を削除し、最大限まで圧縮できるようになります。
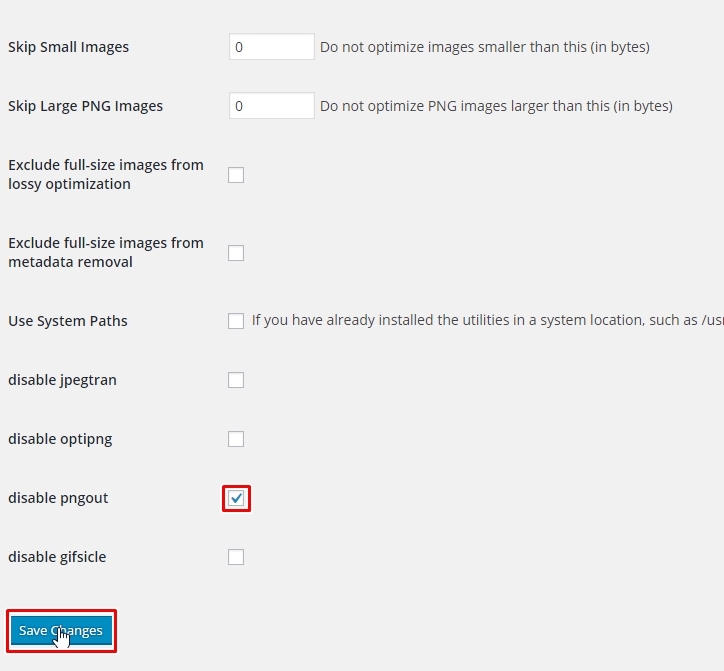
AdvancedSettings(圧縮)
圧縮設定は「disable pngout」にのみチェックを入れます。 このチェックを外すとパフォーマンスが多少上昇しますが、手順が面倒なことと、十分な圧縮が可能なため、チェックを入れておきましょう。その他はデフォルト設定のままでOKです。
このチェックを外すとパフォーマンスが多少上昇しますが、手順が面倒なことと、十分な圧縮が可能なため、チェックを入れておきましょう。その他はデフォルト設定のままでOKです。
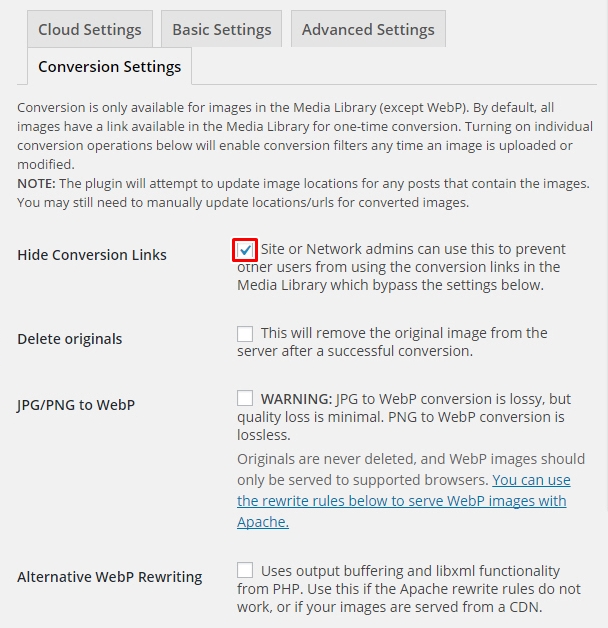
ConversionSetting(変換)
変換設定は「Hide Conversion Links」にのみチェックをいれます。チェックを外してしまうと画像の形式(拡張子)が勝手に変更されてしまう恐れがあるので、必ず設定しておきましょう。 以上で設定は完了です。それでは実際にEWWW Image Optimizerを使ってみましょう。
以上で設定は完了です。それでは実際にEWWW Image Optimizerを使ってみましょう。
EWWW Image Optimizerの使い方
いよいよ画像を圧縮するわけですが、覚えるべき機能は以下の通りです。
- 既存の画像を一括で圧縮する
- テーマ内の画像を圧縮する
そもそもプラグインを有効化に設定すると、メディアライブラリに画像を登録した時点で圧縮が完了するので、ここでは一括での圧縮方法とテーマ内にある画像の圧縮方法を説明します。
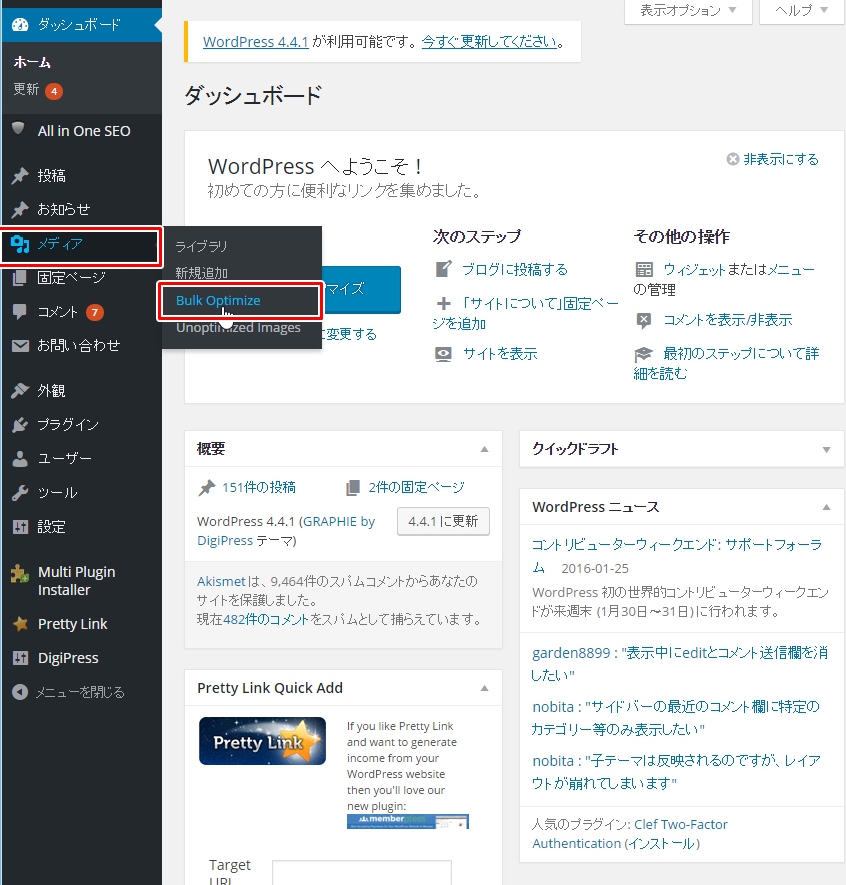
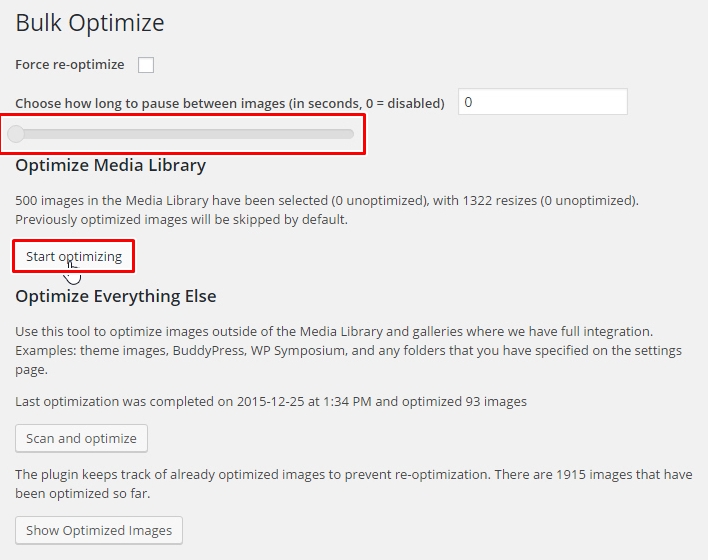
ダッシュボードメニュー内の「メディア ⇒ Bulk Optimize」を選択します。 画面が切り替わったら「Start optimizing」をクリックしましょう。
画面が切り替わったら「Start optimizing」をクリックしましょう。 メーターが右端まで移動して「Finished」の文字が出れば完了です。
メーターが右端まで移動して「Finished」の文字が出れば完了です。
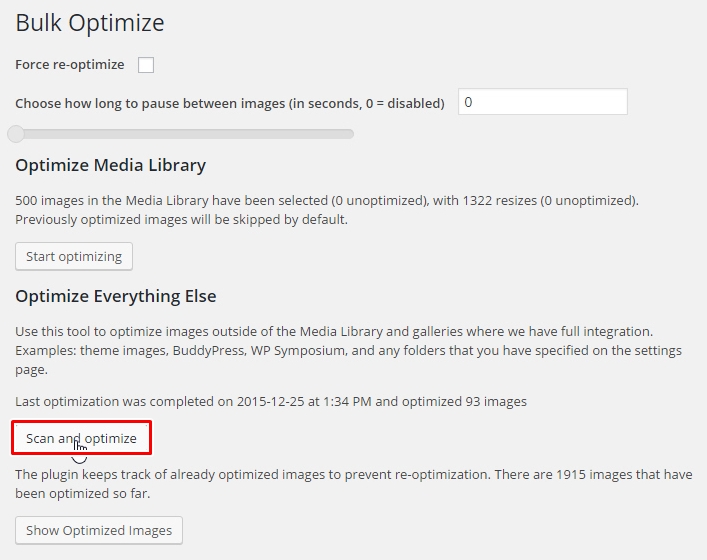
次にテーマ内に組み込まれた画像を圧縮するには「Scan and optimize」をクリックします。 これで全ての画像圧縮が完了しました。
これで全ての画像圧縮が完了しました。
おすすめの使い方
EWWW Image Optimizerを常に有効化していると、画像を登録する際に多少時間がかかってしまいます。そこで、普段はプラグインを無効にしておき、ある程度画像が溜まった段階でプラグインを有効化します。
その後、一括で画像圧縮をした方が効率がいいですね。一括圧縮が終わったらプラグインを再度無効化しておきましょう。



コメント